Microsoft Power BI Certification Training Cou ...
- 47k Enrolled Learners
- Weekend/Weekday
- Live Class
Today, you have a lot of data and even more questions about it. You know there’s a chart or graph out there that will show you the data you want to see, but it’s not always easy knowing which chart or graph is best without some trial and error.
This blog puts together different Tableau Charts with the type of data you’re analyzing and questions you want to answer, to help you find the appropriate chart for your needs.
This Edureka Tableau Full Course video will help you understand and learn Tableau in detail. This Tableau Tutorial is ideal for both beginners as well as professionals who want to master up their Tableau concepts.
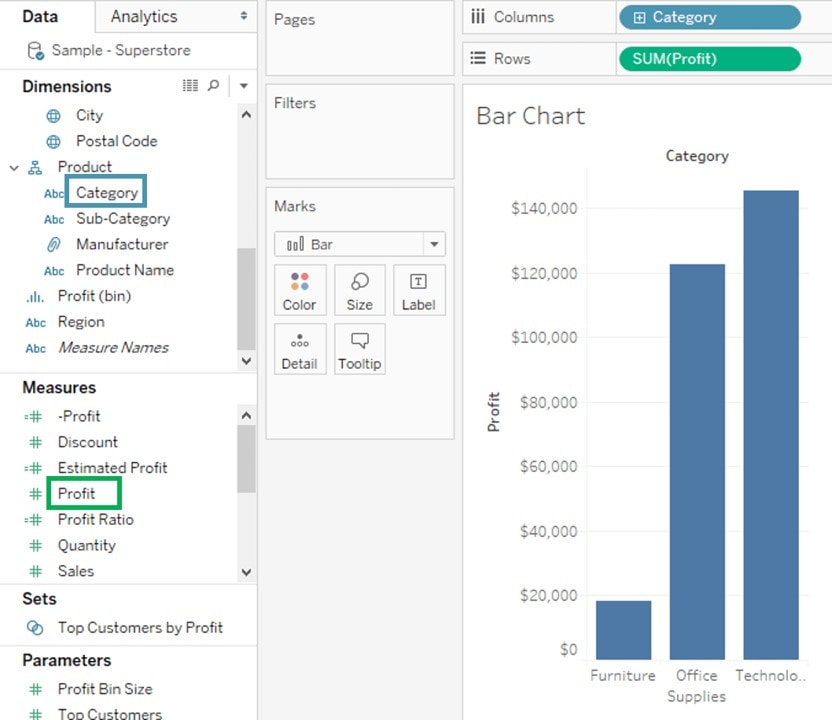
Bar charts are definitely one of the most, if not the most common data visualizations across all BI platforms. You can quickly highlight differences between categories, show trends and outliers, and reveal historical highs and lows at a glance. Bar charts are simple, yet, effective, especially when you have data that can be split into many categories.
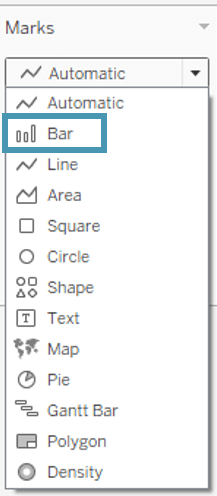
To create a Bar Chart,
 It creates a bar chart by default.
It creates a bar chart by default.

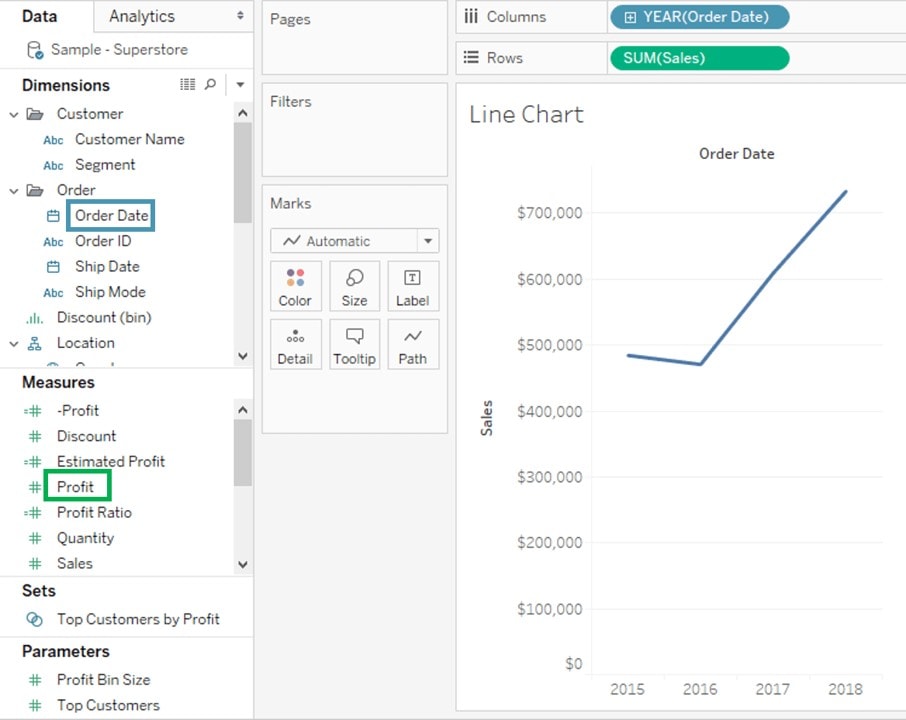
The line chart, or line graph, is another familiar method for displaying data. It connects several distinct data points, presenting them as one continuous evolution. The result is a simple, straightforward way to visualize changes in one value relative to another.
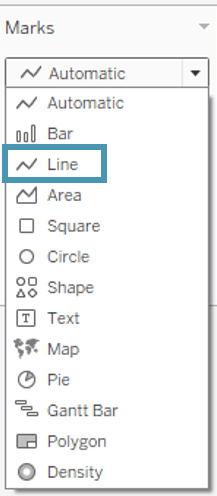
 It creates a line chart by default.
It creates a line chart by default.

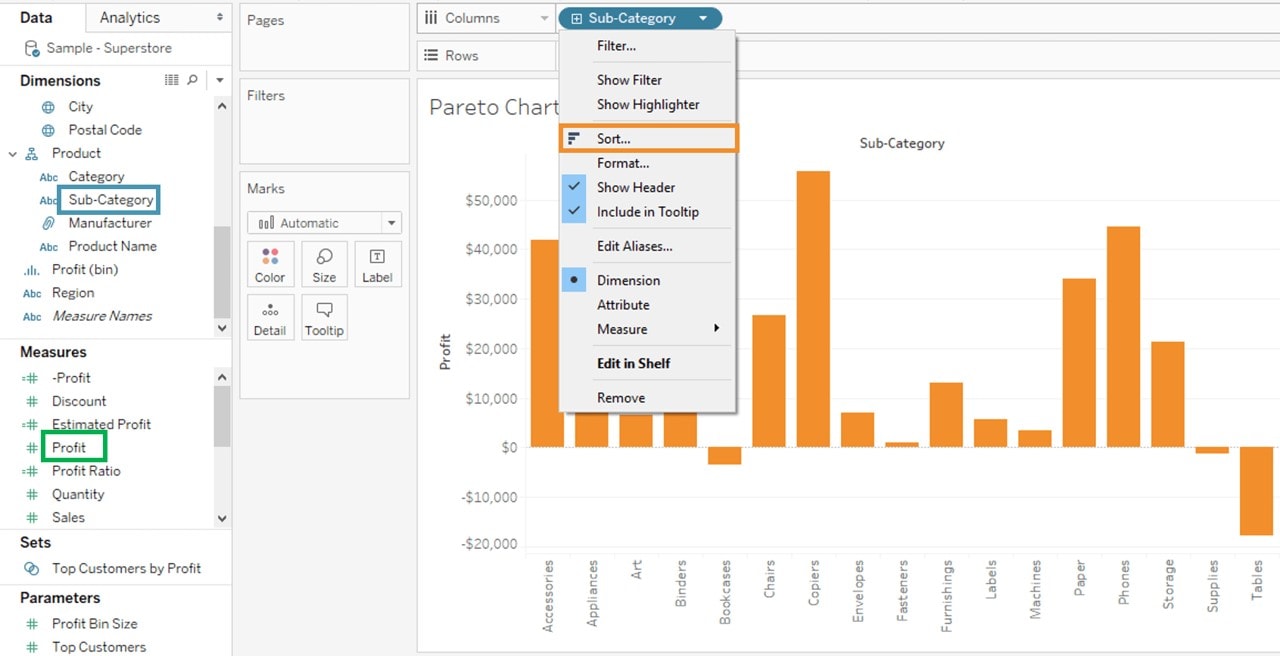
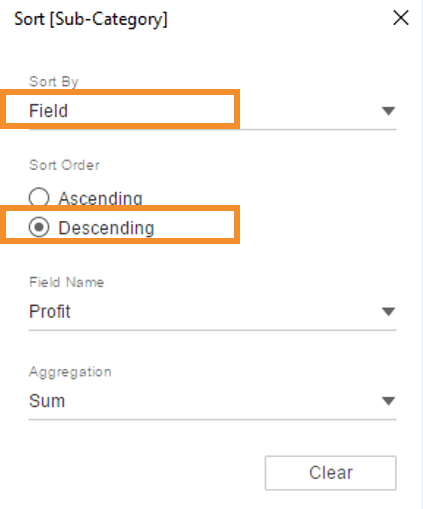
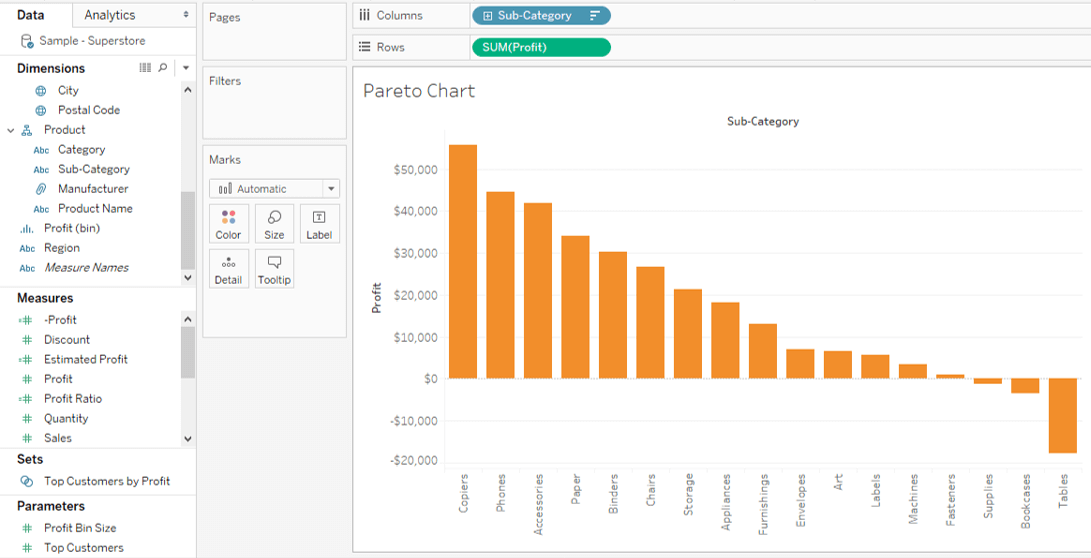
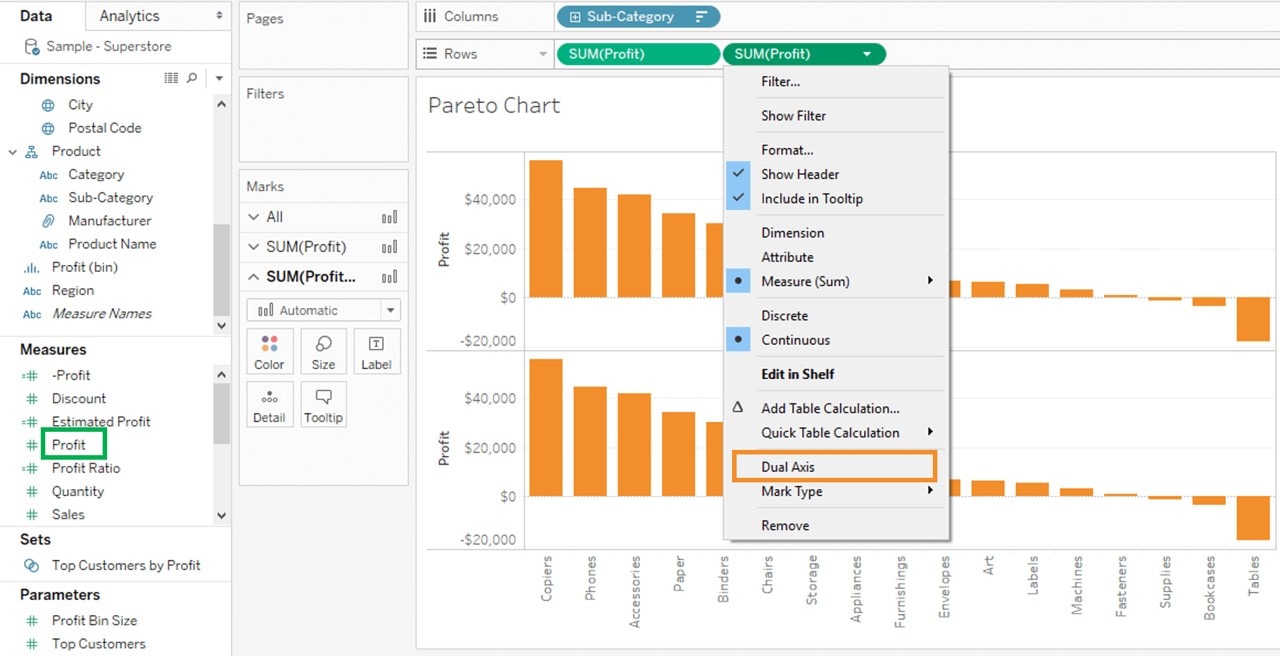
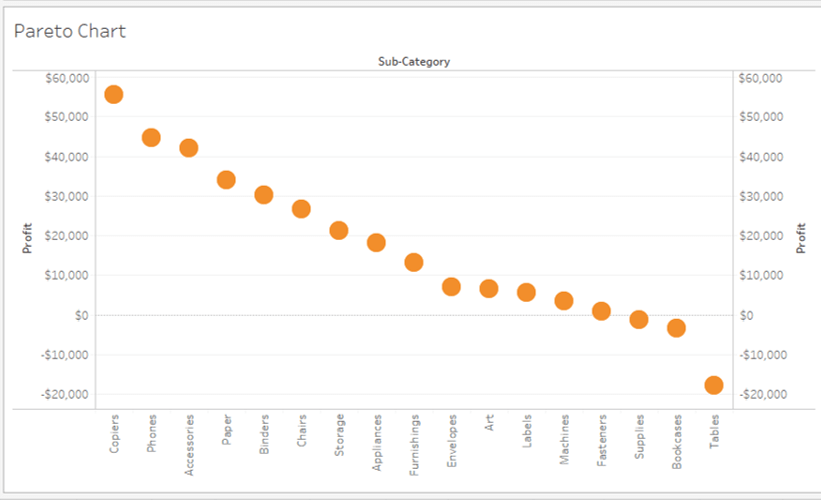
You could also use table calculations to create a Pareto chart, showing the accumulation of multiple categories. A Pareto chart consists of both bar and line graph and the same measure is used to create the graphs but the Measure shelf values are manipulated differently. The basic purpose of using this Chart is to identify the contribution of members present in a field. The procedure for making this chart in Tableau is as follows.

 It will give you something like this.
It will give you something like this.









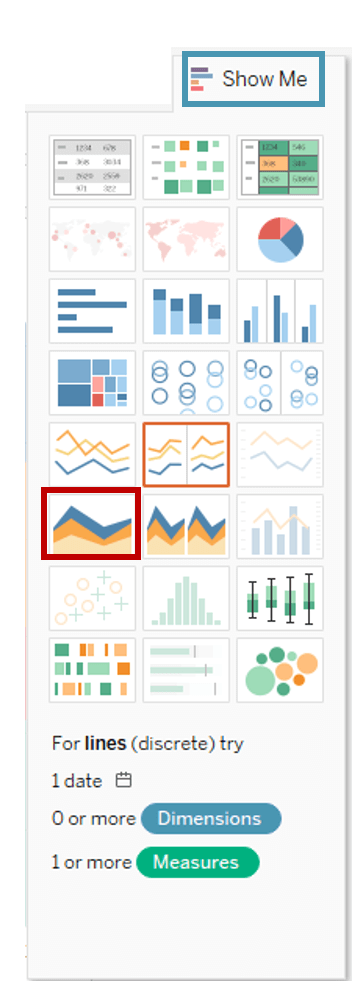
Area charts represent any quantitative data over various periods of time. It is basically a line graph where the area between line and axis is generally filled with color. The steps to achieve this are as follow.



Tableau can create interactive visualizations customized for the target audience. In this video, you will learn about the measures, chart types, and its features.
Histograms show how your data is distributed across distinct groups. By grouping your data into specific categories (also known as “bins”), then plotting the number of records in a category as a vertical bar, you can quickly see which bins the majority of your data falls in. The histogram is your best option for visualizing how data fall into categories. For example, the number of customers by company size, student performance on an exam, and frequency of a product defect.
The procedure to create histogram is shown below.


It creates a histogram chart in Tableau.
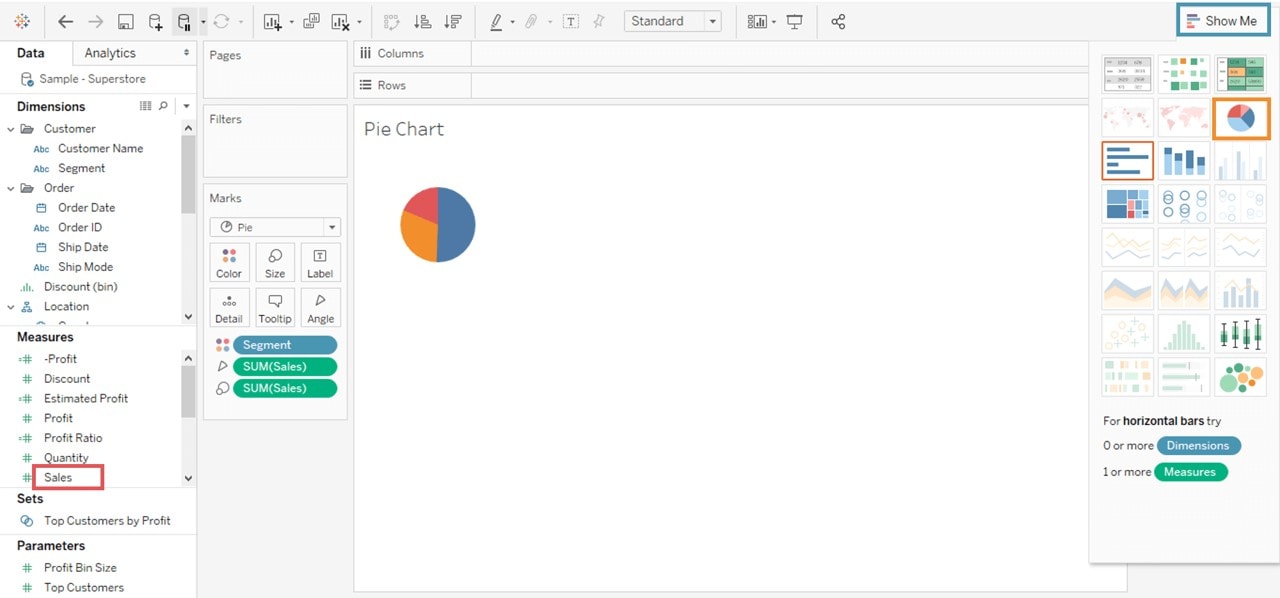
Pie charts are powerful for adding detail to other visualizations. The angle of the pie determines the measured value. Different colors can be assigned to pie to represent the members in a dimension.

It creates a Pie Chart as shown above.
Tip: Alone, a pie chart doesn’t give the viewer a way to quickly and accurately compare the information. Since the viewer has to create the context on their own, key points from your data are missed. Instead of making a pie chart the focus of your dashboard, try using them to drill down on other visualizations. This approach uses the pie chart’s simplicity to add information, without distracting from the larger picture.
Treemaps relate different segments of your data to the whole. By nesting rectangles within others, treemaps show how individual data points fit in a hierarchy. As the name of the chart suggests, each rectangle is subdivided into smaller rectangles, or sub-branches, based on its proportion to the whole. They make efficient use of space to show the percent total for each category. When a dataset can be broken down in many different ways, a treemap might be the best way to show what categories most of the data falls in. For example, storage usage across computer machines, managing the number and priority of technical support cases and comparing fiscal budgets between years.
To achieve this objective, the following are the steps.

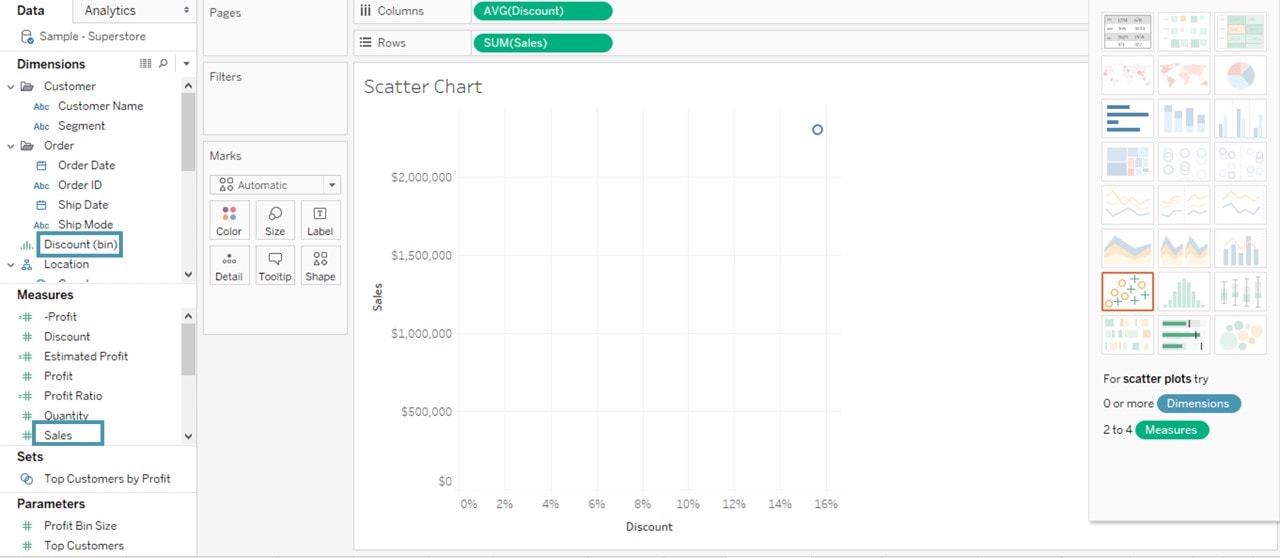
Scatter plots are an effective way to give you a sense of trends, concentrations, and outliers that facilitate deeper investigations of your data. A scatter plot presents lots of distinct data points on a single chart. The chart can then be enhanced with analytics like cluster analysis or trend lines. Scatter plots are used to show if one variable is a good predictor of another, or if they tend to change independently. This type of chart easily lends itself to many types of analysis.
For example, male versus the female likelihood of having lung cancer at different ages, technology early adopters’ and laggards’ purchase patterns of smartphones, and shipping costs of different product categories to different regions.
A scatter plot can be designed by following the procedure given below.

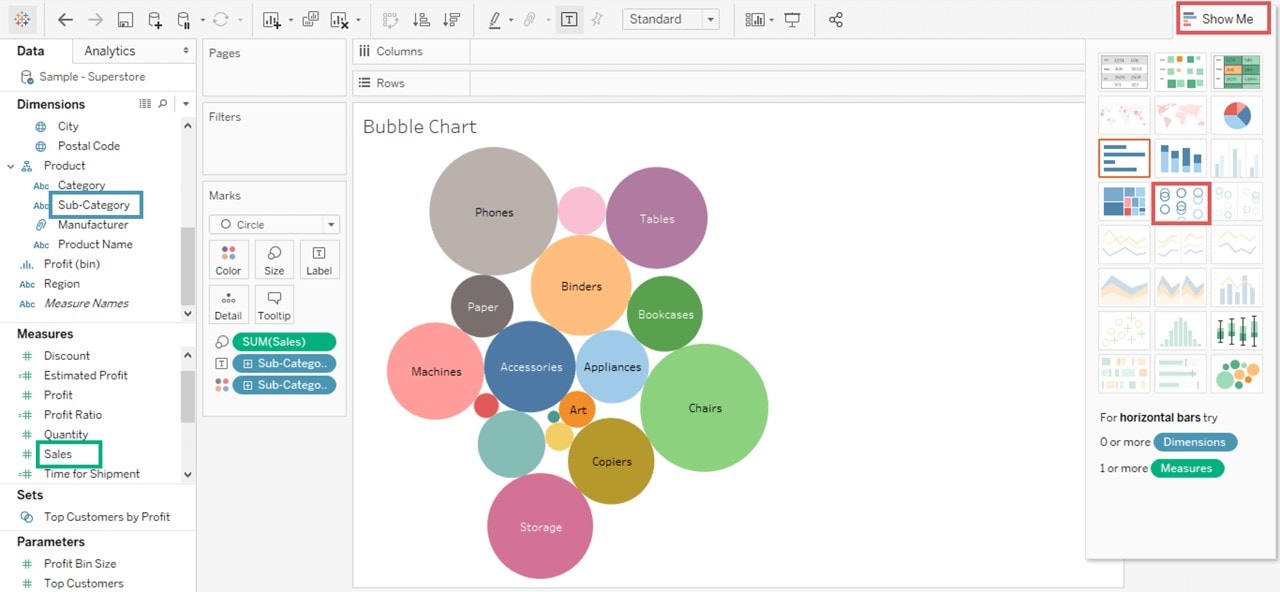
3. Drag Sub-Category into Color icon present in the Marks card.

Although bubbles aren’t technically their own type of visualization, using them as a technique adds great detail to scatter plots or maps. Varying the size and color of circles creates visually compelling charts that present large volumes of data at once. Bubbles can add more detail to the traditional two-axis chart, highlighting the relationship between three or more variables, without overwhelming the viewer.
The procedure to create a bubble chart is given below.

Heat maps are a great way to compare data across two or more categories using color. Patterns guide viewers around the chart, quickly showing them where the intersection of categories is strongest and weakest. Heat maps are best for presenting data sets with lots of categories. This chart type can pack hundreds of comparisons into a small area, and still be easy to understand at a glance. For example, sales quota assessment, actual spending vs. budget, and performance spectrum (great/good/poor).
The procedure to create a heat map is given as follows:

This will create a Heat map.
These are a no-brainer for visualizing any kind of location information, whether it’s postal codes, state abbreviations, country names, or your own custom geocoding. Maps highlight geographic trends in a format everyone knows and understands. If you have geographic information associated with your data, maps are a simple and compelling way to show how location correlates with trends in your data. For example, insurance claims by state, product export destinations by country, car accidents by zip code, and custom sales territories.



The background map updates with the new settings.
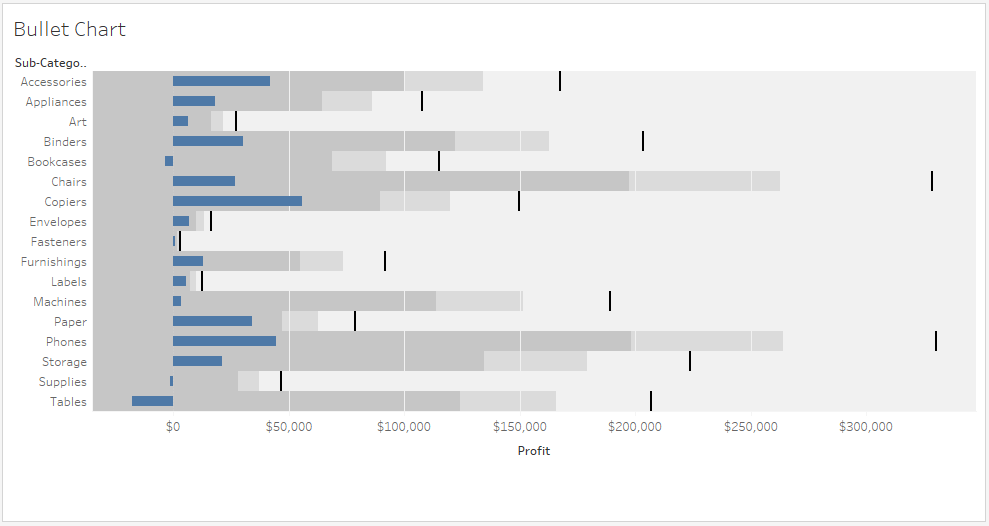
Bullet charts show progress against a goal by comparing measures. At its core, a bullet graph is a variation of a bar chart. Designed to replace dashboard gauges, meters, and thermometers, a bullet chart shows more information while using less space. A bullet chart shows how a metric is doing at a single point in time. Because it doesn’t display history, this chart is best suited for quick “how are we doing” dashboards, rather than deep analysis.
To achieve this objective, the following are the steps.

This chart appears which shows the two measures as two separate categories of bar charts, each representing the values for sub-categories.

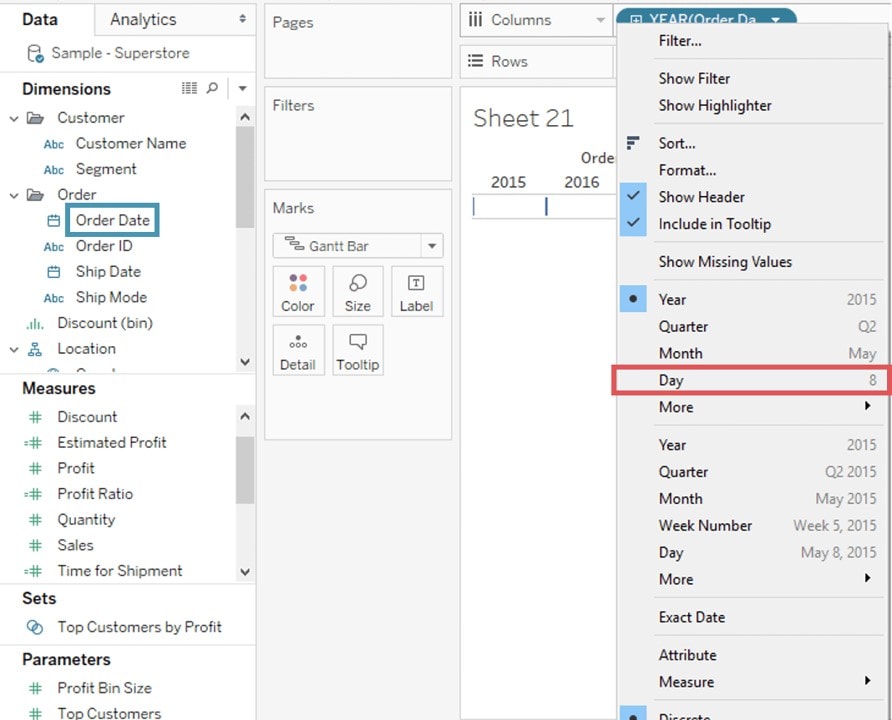
Gantt charts are purpose-built for illustrating the start and finish dates of steps in a process or project. This chart can easily illustrate key deliverables, owners, and deadlines. Time series data is presented in a natural, easy to understand format on a Gantt chart. For example, duration of a machine’s use, or availability of players on a team. Gantt chart shows steps that need to be completed before others can begin, or which resources are overcommitted. Gantt charts aren’t limited to projects, though: Represent any time series data with this chart type. Try using these to show how a multi-step process has performed over time. Color can be used to show which steps are under- or over performing.
The procedure to create a Gantt chart is given as follows.




This creates a Gantt chart. It shows the time taken for each shipment across different ship mode.
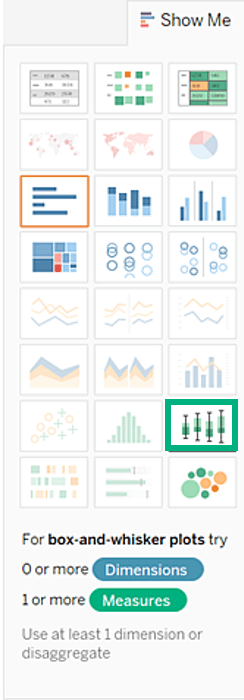
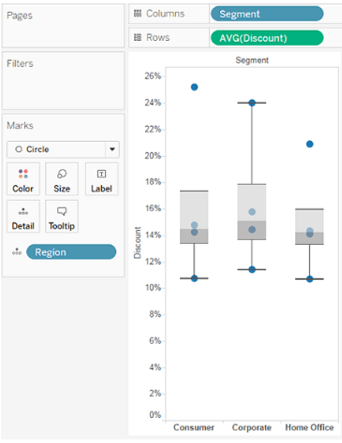
Box-and-whisker plots, or boxplots, are a common way to show distributions of data. The name refers to the two parts of the diagram: the box, which contains the median of the data along with the 1st and 3rd quartiles (25% greater and less than the median), and the whiskers, which typically represents data within 1.5 times the interquartile range (the difference between the 1st and 3rd quartiles). The whiskers can also be used to also show the maximum and minimum points within the data. Use box-and-whisker diagrams to understand your data at a glance. See how data is skewed towards one end and identify outliers in your data. For example, comparing scores between sites, analyzing data before and after a process change, or examining data from duplicate machines manufacturing the same products.

Tableau displays a box plot. The horizontal lines are flattened box plots, which is what happens when boxplots are based on a single mark. Box plots are intended to show a distribution of data, and that can be difficult when data is aggregated, as in the current view. 

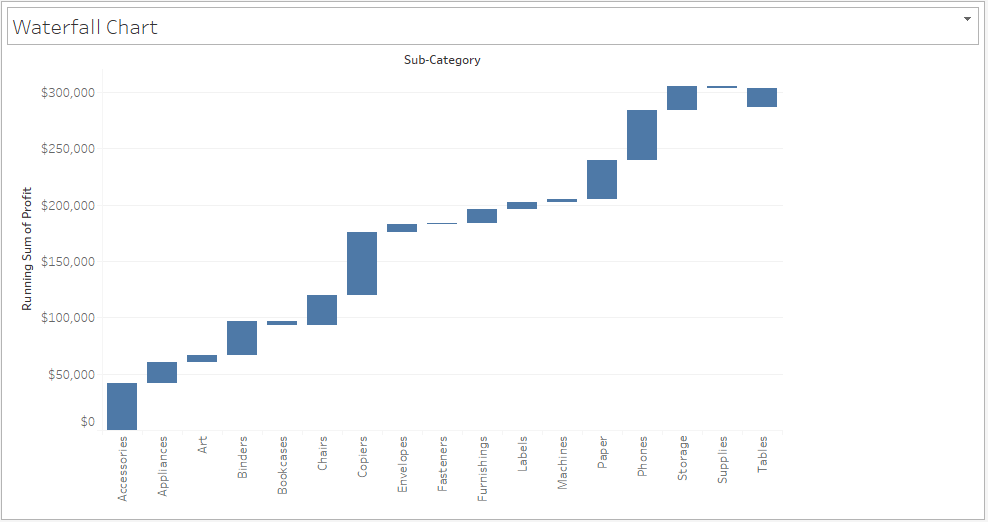
A waterfall chart derives its name from its analogous orientation and flow. Here we have plotted the Running Sales of the Superstore over its years, indicating that the Sales actually dipped and also the measure by how much. This implies that such charts are used to analyze the cumulative effect of a Measure and see how it increases and decreases as a whole. To understand this better, let’s visualize it.

The calculated field was used to fill in the space in the Gantt Chart. A negative value in Profit would extend the bar downwards, whereas a positive one would extend it upwards.
The length of each small bar in the chart represents the amount of change in Profit from one month to the next.

The graph that you will get could be very easily represented in the form of a Bar Chart as well. But I am sure you would agree that using a Waterfall chart was a more intuitive way of representing the data, especially to see the changes in Measures such as Sales and Profit over the years.
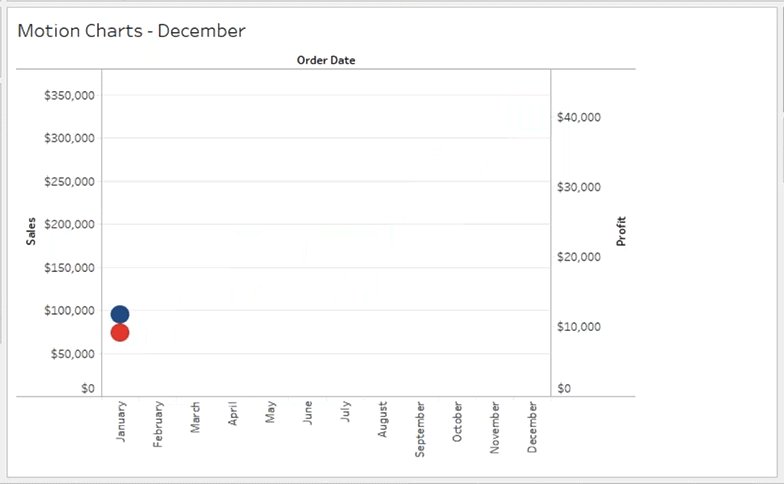
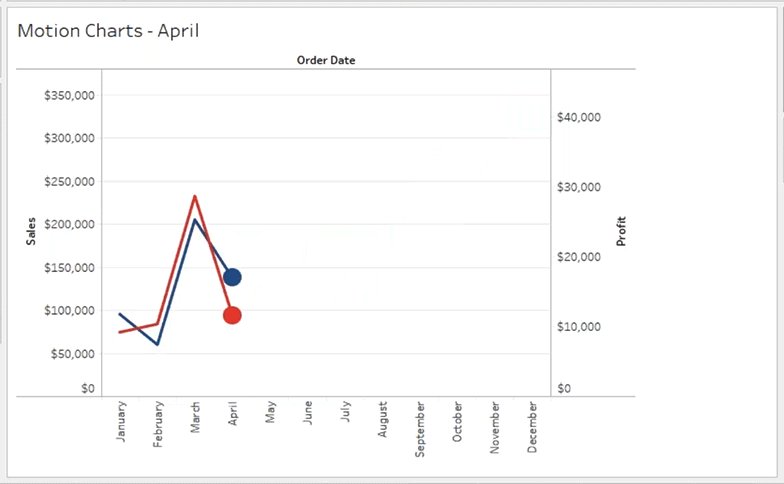
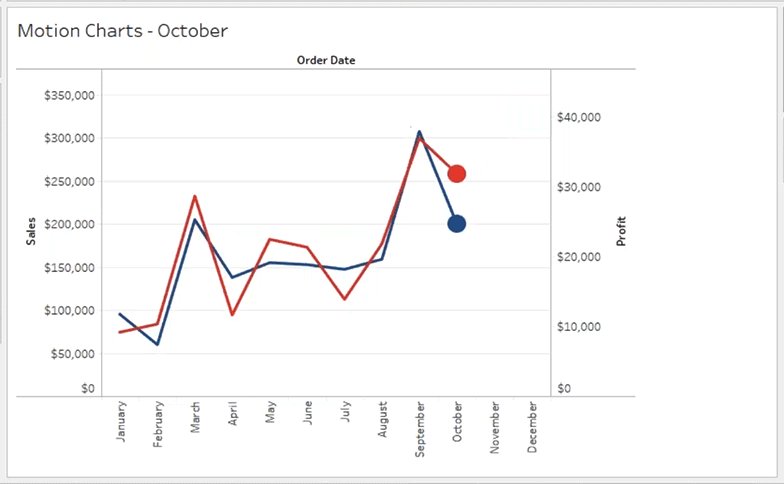
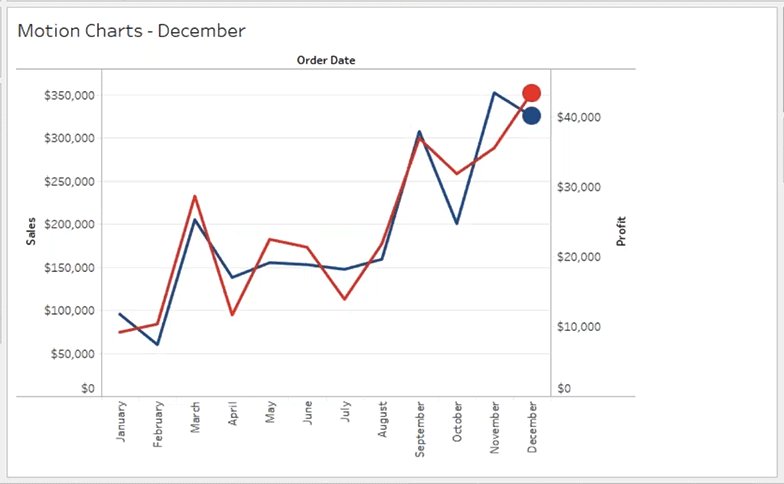
Okay, so now this chart is actually quite simple, but I found it fascinating enough for it to make it into this blog. It is inspired by Hans Rosling’s World Economic Presentation. If you’ll haven’t seen, I’d recommend you take a minute after this session and give it a look.
By now making trend lines like the following should be easy for you. But what we’ll be doing is creating this is motion. Like a GIF, but better.
So, let’s get started!

Stranding your data in isolated, static graphs limits the number and depth of questions you can answer. Let your analysis become your organization’s centerpiece by using it to fuel exploration. Combine related charts. Add a map. Provide filters to dig deeper. The impact? Immediate business insight and answers to questions that actually drive business decisions.
So, which chart is right for you?
If you’re an aspiring Tableau developer, understanding Tableau is essential. Check out our Tableau Training Course to get all the information you should learn about this powerful software.
| Course Name | Date | |
|---|---|---|
| Tableau Certification Training Course | Class Starts on 23rd January,2023 23rd January MON-FRI (Weekday Batch) | View Details |
| Tableau Certification Training Course | Class Starts on 4th February,2023 4th February SAT&SUN (Weekend Batch) | View Details |
| Tableau Certification Training Course | Class Starts on 13th February,2023 13th February MON-FRI (Weekday Batch) | View Details |
 REGISTER FOR FREE WEBINAR
REGISTER FOR FREE WEBINAR  Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
edureka.co
