Full Stack Web Development Internship Program
- 5k Enrolled Learners
- Weekend/Weekday
- Live Class
Lists are used to group the similar set of things together. There are two types of lists, namely: ordered list and unordered list. Ordered List (ol) is an ordered list the items are arranged in a particular order. In Unordered List (ul), the items are arranged in no particular order. These are the two basic lists used. To make it look better we use Bootstrap.
Let’s see what you’ll be learning in this blog:
The unordered list is the most basic list that can be created using bootstrap. Here is a list of things you should know before you create a basic list:
For Example: Execute the following code for a basic bootstrap list.
<body>
<div class = "container">
<ul class = "list-group">
<li class = "list-group-item"> First item </li>
<li class = "list-group-item"> Second item </li>
<li class = "list-group-item"> Third item </li>
</ul>
</div>
</body>
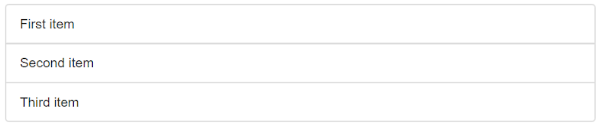
Output: When the above code is executed, the list looks something like this:
 Now that you know how to create a basic table, let’s learn how to create lists with Badges!
Now that you know how to create a basic table, let’s learn how to create lists with Badges!
Badges in lists are used to indicate a count. The badges are usually placed on the right side. Use the “.badge” class with <span> element to create a badge. For Example: Execute the following code.
<body>
<div class = "container">
<ul class = "list-group">
<li class = "list-group-item"> New <span class = "badge"> 12 </span> </li>
<li class = "list-group-item"> Deleted <span class = "badge"> 5 </span> </li>
<li class = "list-group-item"> Warnings <span class = "badge"> 3 </span> </li>
</ul>
</div>
</body>
Output: When the above code is executed, the list looks something like this:
Next, let’s learn how to create a list with linked items.
Every item on a list can be hyperlinked to anything else on the internet. When you hover on a particular item, it changes color to grey. When you’re creating a list with linked items, use <div> and <a> instead of <ul> and <li> respectively.
For Example: Execute the following code
<body>
<div class = "container">
<div class = "list-group">
<a href = "#" class = "list-group-item"> First item </a>
<a href = "#" class = "list-group-item"> Second item </a>
<a href = "#" class = "list-group-item"> Third item </a>
</div>
</div>
</body>
Output: When the above code is executed, the list looks something like this:
Now that we have learned how to create a list of linked items, let us work on creating an Active State for the list.
To highlight a current item on the list, you will have to use the “.active” class.
For Example: Execute the following code
<body>
<div class = "container">
<div class = "list-group">
<a href = "#" class = "list-group-item active"> First item </a>
<a href = "#" class = "list-group-item"> Second item </a>
<a href = "#" class = "list-group-item"> Third item </a>
</div>
</div>
</body>
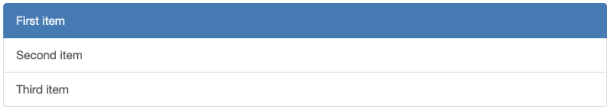
Output: When the above code is executed, the list looks something like this:
Activation was simple! Let’s learn how to disable an item from the list.
To disable a particular item on the list, you have to use the “.disabled” class.
For Example: Execute the following code.
<body>
<div class = "container">
<div class = "list-group">
<a href = "#" class = "list-group-item disabled"> First item </a>
<a href = "#" class = "list-group-item"> Second item </a>
<a href = "#" class = "list-group-item"> Third item </a>
</div>
</div>
</body>
Output: When the above code is executed, the list looks something like this:

When you try clicking on the “First item”, a stop symbol will appear and it will not allow you to click on the “First Item”.
Let’s move onto Group heading and Group Item text.
To add a heading as a list item, you use the “.list-group-item-heading” class, and to add the text you use the “.list-group-item-text” class.
For Example: Execute the following code.
<body>
<div class = "container">
<div class = "list-group">
<a href = "#" class = "list-group-item active">
<h4 class = "list-group-item-heading"> First List Group Item Heading </h4>
<p class = "list-group-item-text"> List Group Item Text </p>
</a>
<a href = "#" class = "list-group-item">
<h4 class = "list-group-item-heading"> Second List Group Item Heading </h4>
<p class = "list-group-item-text"> List Group Item Text </p>
</a>
<a href = "#" class = "list-group-item">
<h4 class = "list-group-item-heading"> Third List Group Item Heading </h4>
<p class = "list-group-item-text"> List Group Item Text </p>
</a>
</div>
</div>
</body>
Output: When the above code is executed, the list looks something like this:
With this, we have come to the end of this article. I hope you understood what is the bootstrap list and how to use it.
Check out the Web Development Certification Training by Edureka Web Development Certification Training will help you learn how to create impressive websites using HTML5, CSS3, Twitter Bootstrap 3, jQuery and Google APIs and deploy it to Amazon Simple Storage Service(S3).
Got a question for us? Please mention it in the comments section of this ” Bootstrap List” blog and we will get back to you.
 REGISTER FOR FREE WEBINAR
REGISTER FOR FREE WEBINAR  Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
edureka.co
