React JS Certification Training Course
- 10k Enrolled Learners
- Weekend
- Live Class
At times we need to check the date for any particular reason. What happens is that sometimes it is in our desired format and sometimes it is not. So in tis article we will discuss DateFilter in AngularJS in the following Order:
We can use the AngularJS date filter to convert a date into a specified format. The default date format when there is no specification is ‘MMM d,yyyy’.
{{ date | date : format : timezone }}
It must be noted that the timezone and format parameters are optional.
‘YYYY’ – define year ex. 2018
‘YY’ – define year ex. 18
‘Y’ – define year ex. 2018
‘MMMM’ – define month ex. March
‘MMM’ – define month ex. Mar
‘MM’ – define month ex. 03
‘dd’ – define day ex. 08
‘d’ – define day ex. 8
‘hh’ – define hour in AM/PM
‘h’ – define hour in AM/PM
‘mm’ – define minute
‘m’ – define minute
‘ss’ – define second
‘s’ – define second
“short” – equivalent to “M/d/yy h:mm a”
“medium” – equivalent to “MMM d, y h:mm:ss a”
“shortDate” – equivalent to “M/d/yy” (6/8/18)
“mediumDate” – equivalent to “MMM d, y” (April 7, 2018)
“longDate” – equivalent to “MMMM d, y” (April 7, 2019)
“fullDate” – equivalent to “EEEE, MMMM d, y” (Saturday, April 7, 2018)
“shortTime” – equivalent to “h:mm a” (4:20 AM)
“mediumTime” – equivalent to “h:mm:ss a” (4:20:05 AM)
EXAMPLE:
<!DOCTYPE html>
<html>
<head>
<title>Date Filter</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body>
<div ng-app="firstApp" ng-controller="firstCntrl">
<p>{{ today | date : "dd.MM.y" }}</p>
</div>
<script>
var app = angular.module('firstApp', []);
app.controller('firstCntrl', function($scope) {
$scope.today = new Date();
});
</script>
</body>
</html>
Output:
10.09.2019
EXAMPLE:
To display the time in a specific format, we make usage of the following code:
<!DOCTYPE html>
<html>
<head>
<title>Date Filter Ex</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body>
<div ng-app="firstApp" ng-controller="firstCntrl">
<p>{{ today| date : 'mediumTime'}}</p>
</div>
<script>
var app = angular.module('firstApp', []);
app.controller('firstCntrl', function($scope) {
$scope.today = new Date();
});
</script>
</body>
</html>
Output:
11:08:11 AM
EXAMPLE:
To display the date in a specific format, we make usage of the following code:
<!DOCTYPE html>
<html>
<head>
<title>Date Filter Ex</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body>
<div ng-app="firstApp" ng-controller="firstCntrl">
<p>{{ today| date }}</p>
</div>
<script>
var app = angular.module('firstApp', []);
app.controller('firstCntrl', function($scope) {
$scope.today = new Date();
});
</script>
</body>
</html>
Output:
Sep 10, 2019
For a better understanding, lets take a look at the following example:
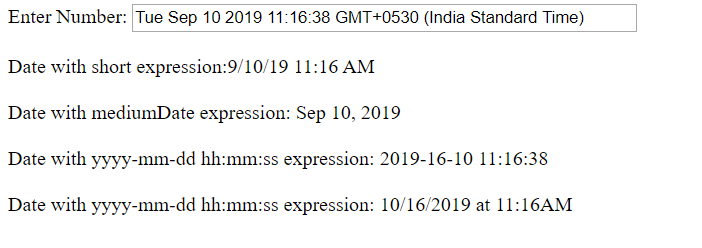
EXAMPLE:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>
AngularJs Date Ex
</title>
<script
src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script>
var app = angular.module("firstApp", []);
app.controller("firstctrl", function ($scope) {
$scope.mydate = new Date();
});
</script>
</head>
<body ng-app="firstApp">
<div ng-controller="firstctrl">
Enter Number: <input type="text" ng-model="mydate" style="width:400px" /><br /><br />
Date with short expression:{{mydate | date:"short" }}<br /><br />
Date with mediumDate expression: {{mydate | date : "mediumDate"}} <br /><br />
Date with yyyy-mm-dd hh:mm:ss expression: {{mydate | date : "yyyy-mm-dd hh:mm:ss" : 0}} <br /><br />
Date with yyyy-mm-dd hh:mm:ss expression: {{mydate | date : "dd/mm/yyyy 'at' hh:mma" : 0}}
</div>
</body>
</html>
Output:

With this, we come to an end of this Datefilter in AngularJS article. I Hope you understood the various aspects of Date FIlters.
Check out the Angular training by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. Angular is a JavaScript framework which is used to create scalable, enterprise, and performance client-side web applications. With Angular framework adoption being high, performance management of the application is community driven indirectly driving better job opportunities. The Angular Certification Training aims at covering all these new concepts around Enterprise Application Development.
| Course Name | Date | |
|---|---|---|
| Angular Certification Training Course | Class Starts on 4th February,2023 4th February SAT&SUN (Weekend Batch) | View Details |
| Angular Certification Training Course | Class Starts on 11th February,2023 11th February SAT&SUN (Weekend Batch) | View Details |
 REGISTER FOR FREE WEBINAR
REGISTER FOR FREE WEBINAR  Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
edureka.co
